
The Importance of Alt Attributes (AKA Alt Text)
Alt attributes, commonly referred to as alt text, are an essential element to help your online presence.
If you manage or help run a website and you aren’t sure what this “alt stuff” is all about, this post is a must-read for you.
If you do use alt text on your site, but you’re not really sure if you’re using it correctly, this post will help you learn how to make the most of alt attributes for a nice search engine optimization (SEO) boost.
Introduction to Alt Attributes
At the beginning of the world wide web, you needed to click a link to see an image, which would then open in a new window.
Marc Andresseen asked the internet if images could be shown in line with the rest of the text but have code to read in case the image didn’t load. And voila! — his suggestion became a thing in what we now call alt text.
Why Alt Text Is Still Important
There are a few reasons why alt text is still important:
1. To Explain Images that Fail to Load
To their core, alt attributes are used for the sake of visibility. Sometimes websites do not load properly. The text is there, so you get an idea of what the page is about — but the photos probably were the bread and butter of the page.
If the page were made properly, you could use alt text to read what the photos were supposed to show.
2. To Aid Accessibility for Non-Visual Readers
Even if your webpage loads, many people are using voice readers because they can’t or don’t want to actually read the page. The biggest reason alt text was designed is for people with visual impairments.
These days, people are also using alt text for other reasons, such as:
- Accessing websites that are not mobile friendly
- Multitasking with messy hands
- Just being lazy and letting Siri or Alexa read the page to you
3. To Strengthen Your SEO
Search engines don’t see the full picture when crawling your photos. It’s as if they get the general picture, but not what it truly means. Even if an image has text overlaid on it, search engines are unable to crawl that text (although they are getting smarter!).
Case in point: a photo of a cake.

Google might not understand that this is a photo of a cake. With great alt text, you can say what the cake is: a delicious vanilla cake with sprinkles from our favorite Queen City Bakery. Alt text becomes the heroine and explains what the image is through HTML coding.
Another reason to effectively use alt text to boost your SEO is that alt tags allow the images on your pages to rank in image search results.
According to Google itself:
“Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image.”
So, if you want your images to show up on Google, use alt text!
How to Add Alt Text to an Image
Adding alt text to an image is easy. Most website providers have alt fields built into their image editors, so it’s simply a matter of typing in your desired alt text.
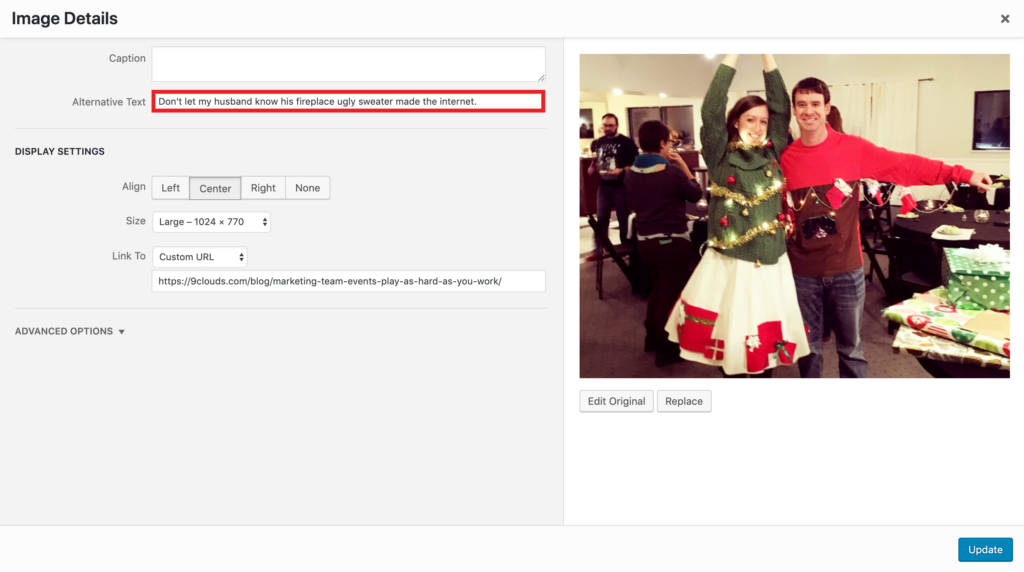
In WordPress, for example, simply upload your image to the Media Library, and add your alt text in the “Alternative Text” field at the left.

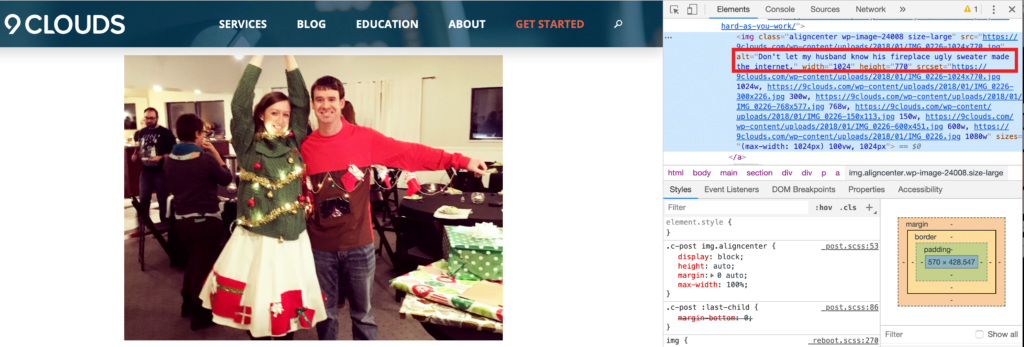
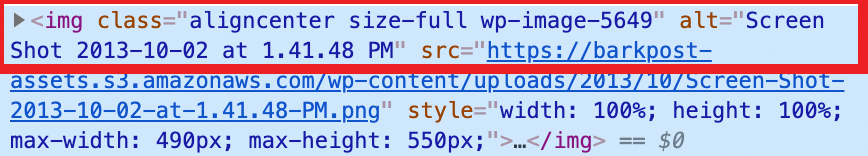
Once it’s saved, it shows up in the source code (HTML) as such:
<img src=”uglysweater.png” alt=”Don’t let my husband know his fireplace ugly sweater made the internet.”>

Examples of Bad Alt Text
Wondering what not to do when making alt text? Here are some examples of bad alt text we found in the wild.
<img src=”IMG1295AW2018.09.12.jpg” alt=”PiC Of My BeStIe AnD I TrAvElLiNg ThE 🌎”>

<img src=”donuts.png” alt=”donuts doughnuts sprinkles frosting glazed donuts cake donuts filled donuts”>
You get the point.
When writing alt text, don’t fill it with garbage or simply leave the image name in its place. While incorporating a relevant keyword can help with SEO, keyword-stuffing the image alt text doesn’t help anyone.
Instead, quickly describe the image so someone can understand what the photo was supposed to be.
Alt Away!
By not creating alt attributes for every image on your site, you lose a huge opportunity to be as visible as possible online.
Now that you’ve had a chance to learn a bit more about alt attributes and their importance for your online efforts, go forth and apply alt attributes to all your site’s images.
As always, 9 Clouds is a great place to ask questions and get answers to all of your digital marketing questions — from SEO to email to online ads and more!
Get More from Your Digital Ads »