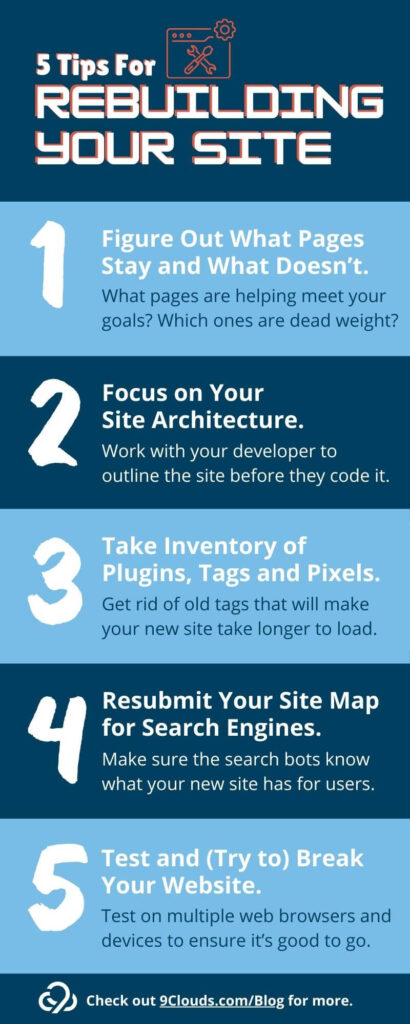
5 Tips From SEO Experts for Rebuilding Your Website (That Are Often Forgotten)
So you’re rebuilding your website.
You’ve already considered an SEO refresh, and figured out it’s time for a new site. Maybe you’re rebranding, you have expanded your verticals or product offerings, or you want to build a site that’s more mobile friendly and has a better user experience (UX).
There are plenty of places to start and plenty of checklists on the web. We aren’t web developers, but wanted to share 5 tips often forgotten in a website rebuild that SEO experts want you to remember.

What Stays and What Goes for Web Pages in a Rebuild
This to-do is on almost every checklist but always has a follow-up that is missed.
When we redid our website a few years back, we decided to drop a lot of old blog posts that were no longer valuable. The content was outdated, we no longer provided that service, or it was truly a random post. With the cleanup, we updated our blog’s URL structure to be more user friendly and crawl friendly for search engines.
The result? Thousands of links became outdated. As the SEO specialist throughout all of this, I felt overwhelmed, but the team helped me clean up all of them.
Here are some tips we used to make our site rebuild easier:
- Organize web page URLs in one shareable spreadsheet. Unless your site is small, one person cannot take on all the links to fix. Break it down for each team member so you aren’t working over each other.
- Yes, we know you can just set up redirects for all of this. However, too many redirects take time to load the site, and site speed is important for SEO. The fewer redirects a link has to go through, the better.
- Yes, we know you can just set up redirects for all of this. However, too many redirects take time to load the site, and site speed is important for SEO. The fewer redirects a link has to go through, the better.
- Cap how old the content is and delete everything before a certain time.
- We had a few exceptions to this rule. About 25 high-performing blog posts stayed, and we checked all of the copy was up to date.
- We had a few exceptions to this rule. About 25 high-performing blog posts stayed, and we checked all of the copy was up to date.
- Always copy and paste. A few members of our team were notorious for typing in the URL. This led to variations in the URL structure. While your site may be smart enough to redirect a non-secure URL link to a secure link (think HTTP to HTTPS), the redirect will add to your website load time. (Not a good thing for SEO, as we said above.)
- Check your external links. When your site is reputable, people will link to you. We made redirects for any popular posts. At first, this was just in our backend so we could try and reach out to have the links updated. A few posts continued to have high traffic from old links, so we worked with our developer to move the redirect to the server, which helps with load times.
- Build new, SEO-friendly content. Google’s recent announcement to roll out AI-generated overviews will push your website content to answer users’ search queries. They may not come to your site, but the more reputable your content is, the more likely for search engines to show your links. The traffic numbers may drop, but the quality of the traffic that does come through will improve!

Site Architecture -> Wireframe -> Site Map
Rebuilding a site can be overwhelming. (I’ve been in the thick of it with the last two companies I’ve worked for.) But any good developer will sit down and work with you to build the architecture of the site before it’s built online.
Key words here: work with you.
Your site architecture is important, as it dictates your site structure and how users move through the site. So starting early on it is important.
Think of an unorganized site like your bedroom growing up. You never wanted your mother to come in because she’d yell at you to bring back her cereal bowls and cups and clean up your room. “Don’t forget to put your clothes in the laundry basket!”
Having a disorganized website will only push users away, and have developers nagging you to clean up your clothes pages.
You may have already created a list of likes and dislikes from your current site. Take those line items and work toward an easy experience for each user. We highly recommend using The World Wide Web Consortium’s (W3C) website to see how your current website stacks up for accessibility.
Here are some questions to ask yourself ahead of a site architecture meeting.
- What are the goals of my website?
- What problems or answers are we solving for the users?
- What is lacking on our current site?
- What is working and driving conversions on our current site?
- What competitors do we have in the market and how are we different from them?
We don’t do web development at 9 Clouds, but we are constantly fixing and improving websites for better SEO and UX experience — including sites that aren’t built with the user experience in mind. There are at least another 150 questions your developer should ask, but coming to the table with these answers will help create your first architectural rendering of your site.
During this process, keep an open mind. Unless you are a web developer, SEO expert or UX specialist, they most likely have a better understanding of what is best for your site. You can bring the knowledge you have of your customers, but the best architectures will come from you all working together.
After the architecture is set up, your developer will create wireframes (basic visual outlines of what a page should look like), and — after the website is complete — a site map that is crawlable for SEO purposes.

Take Inventory of Your Plugins, Tags, and Pixels
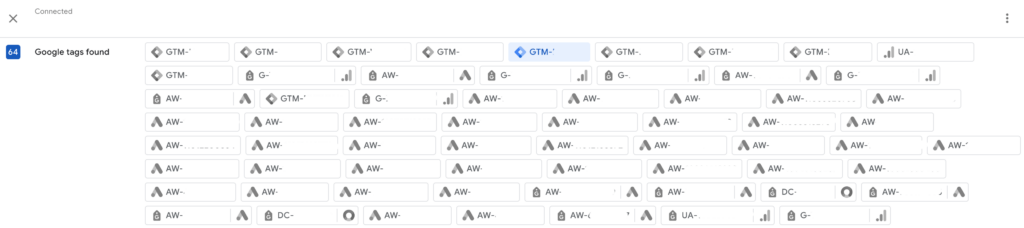
Not everyone knows what the screenshot above is. This is a look at all of the tags associated with just one website.
Each of these tags could hold just one or dozens of other snippets of code. When you bog down your website with tags, it takes longer for the site to load.
There are several places to look for these.
1. Google Tag Manager (GTM)
This is a “one-stop shop” for all of your tags to live under one roof. Do you have outdated tags or triggers in your container?
We still commonly see Universal Analytics (UA, or the old version of Google Analytics) tags in GTMs, but you should definitely ditch it if it’s in your container. UA was outdated more than a year ago, and that tag isn’t doing anything but potentially slowing down your site.
You might have multiple Meta tags or old marketing tags from old agencies you no longer need. Figure out which ones you need and delete the ones you don’t.
Do an inventory of what you need and only keep the essentials (but make sure you don’t delete something you are using!).
DNS
Lots of tags and code live in here. You should have pieces of code to verify your site through places like Google and Facebook. There will be DMARC email verifications and other code snippets. Are they still relevant?
(Not sure what to do with this? Talk to your developer, or you can talk to us.)
Header or footer of your current website
If you aren’t familiar with Google Tag Manager, your code snippets could be here. (If you don’t have easy access to this, we recommend setting up a Google Tag Manager the next time so you own it. Need help with that? Talk to us.)
Plugins
If you’re familiar with WordPress, plugins are a great way to customize your site. When the new site is built, will you need all the old plugins? Your developer may find better plugins or be able to consolidate the hodgepodge that added up over the years of your last website.
And don’t forget to confirm everything you need to make it back into the new website.
Resubmit Your Site Map
Now that you have a new website, celebrate it!
But Google and Bing won’t know it’s updated for a while unless you tell them to re-crawl your site. (Search engines regularly crawl your site to check for updates, but it’s on a schedule, and if it was just recrawled, it could be a while before it’s crawled again.)
It’s easy to resubmit on Google Search Console and Bing Webmaster. Generally, you only have to do this once, and then the search engines will continue to check your site on a regular basis.

Test, Test and {Try to} Break It
Okay, don’t really break your new website.
Your developer usually will have you work in the staging site toward the end of the rebuild so you can ensure everything is set up correctly, add in any new content if they aren’t doing it, and get a feel for the site.
Essentially, you and your co-workers should go through every nook and cranny of the site and find anything and everything that needs to be updated or fixed.
- Check the website on mobile, tablet, and desktop. Is it mobile-friendly?
- Is the navigation in the correct order with working links?
- Are the images loading fast or do the files need to be downsized for faster load times? Do all of your photos have alt text?
- Is all the content on the site? Is everything spelled correctly?
- Are the links going to the correct pages without redirects?
- Test the forms on your site and include the wrong formats for email or phone numbers to see if they go through. If a download is associated with the form, does it download? Can you successfully log in to the site if there is a login?
- Check site load times. You can use several free tools on the Internet for this, including Pingdom’s Website Speed Test.
Find Your SEO Team
We don’t rebuild sites but work with several great developer companies to find the right fit for each client when it’s needed. Throughout the entire process, our team can be there to consult, create content, and help you launch an SEO-ready and friendly site.
Show Up With SEO »