15 Email Design Best Practices for Beautiful Marketing Emails
Sending attractive marketing emails can be tough. Not only do you need to find the right words to say, you also need to find the right outfits in which to dress them.
Like fashion design, email design requires both an artistic eye and a technical eye. (That’s why you have two of them, right?)
Learn how to design the best-dressed marketing emails by following our email template best practices.
Top 15 Email Design Best Practices
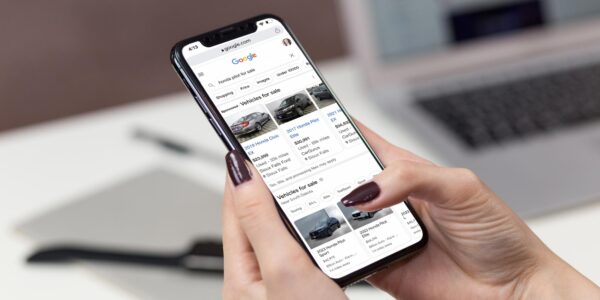
1. Think Mobile First
The percentage of emails opened on mobile has increased 180% in the last three years alone — which means if your emails aren’t optimized for mobile, you’re alienating the majority of your email recipients.
So consider a mobile-first mindset when it comes to email design. Most email clients now automatically adjust email layouts for mobile devices, but some still don’t. Make sure your emails are responsive by making use of flexible layouts, templates, and cascading style sheet (CSS) code.
When possible, stick to a single-column layout, and never use more than three columns. Make fonts and calls-to-action (CTAs) large, clear, and easy to click on (46 x 46 pixels is ideal for mobile-friendly CTAs). And always test your emails on a variety of email clients and devices to make sure they’re rendering correctly.
2. Use an Email Width of 600 Pixels
You never know what email client your recipients might be using — which means you have to design for the lowest common denominator (ahem, Microsoft Outlook) when it comes to email width.
For the best visibility, keep your emails around or under 600 pixels wide. This will ensure your marketing emails can be viewed in the vertical preview pane of any email client.
3. Avoid Background Images
Many email clients (ahem, Outlook) don’t support background images, so use them at your own risk.
If you do include a background image, make sure it doesn’t include important information or imagery, and use a solid background color as a fallback.
4. Balance Text and Images
Background images aren’t the only images that may fail to load. In fact, many email clients block all images automatically. Not only that, image-heavy emails are more often flagged as spam — meaning your recipients may not see your marketing emails at all.
To counteract these issues, strive for about a 50/50 balance of images and text. You do want images; they catch the reader’s eye and tell your story faster than any text could. But make sure you still tell your story. In addition to body copy, provide alt text (and a fallback background color) for each image you use.
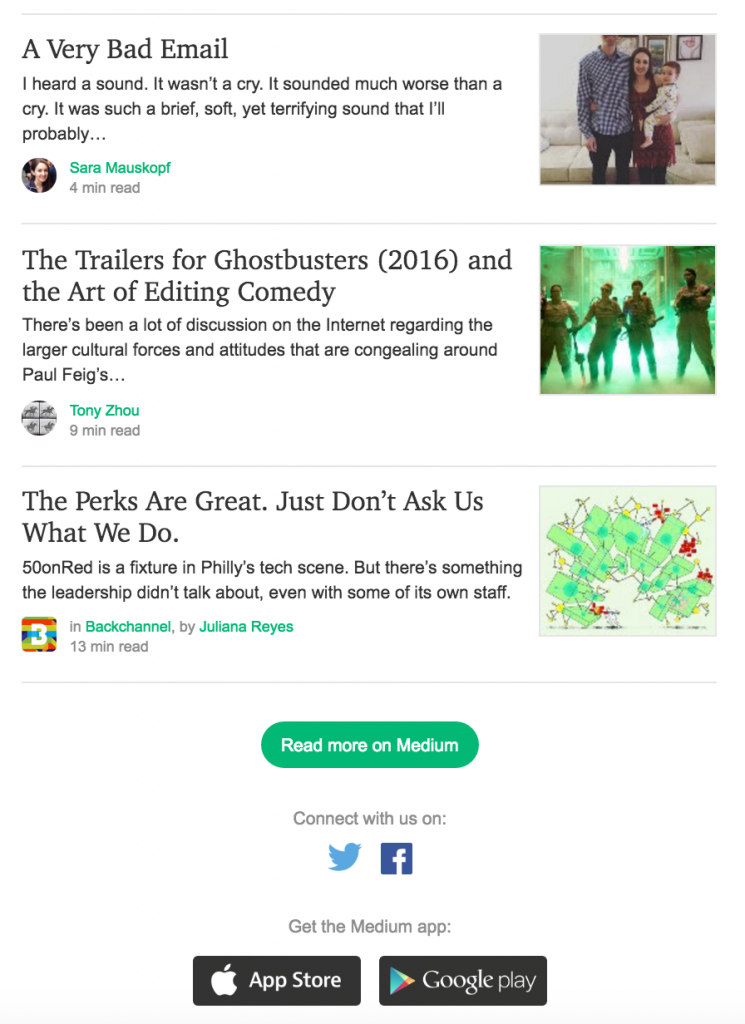
Here’s how Medium balanced images with text in a marketing email:
In the end, it’s best to assume all images will be blocked. If no one can view your images, will your email still make sense?
5. Format Images Correctly
Along with including alt text and background colors for images, there are a few other image formatting tips to keep in mind for optimal email design:
- Optimize image size. The larger the image, the longer the email load time. Keep images as small as possible without sacrificing quality.
- Declare image width and height. Specifying the exact size of your images will help your email maintain its structure when images fail to load. Never exceed 600 pixels wide.
- Use absolute URLs for image locations. Absolute URLs are better than relative URLs for a number of reasons. Use only absolute links for all your email images, and host them on your own website (or another reliable server, like MailChimp).
- Avoid using PNG files. A few email clients don’t support PNGs. Use JPGs instead.
- Don’t use videos. Flash and JavaScript take forever to load, and they often send your email straight to spam. If you have a video you really want to share, use a still image that links to a page containing the video, rather than embedding the video within the email itself. (That said, consider using GIFs to boost engagement.)
6. Use Big, Basic Fonts
When choosing a font for your marketing emails, stick with standard system fonts, such as Arial, Helvetica, Georgia, Tahoma, Times New Roman, and Verdana. Other fonts may not be supported by certain email clients, so unless you set a fallback web-safe font, they may not render correctly.
Font size is also important for email readability. The minimum recommended font size is 14 pixels for body copy and 22 pixels for headings.
7. Create an Eye-Catching Header
Unless you’re sending a plain-text email, you’ll want to design a simple yet good-looking header at the top of your email.
The top-left corner is the most valuable real estate of your entire email — it’s where the reader’s eye will be drawn first. Make good use of it by placing your company’s logo there, with other relevant information (like your phone number or an important CTA) at the right.
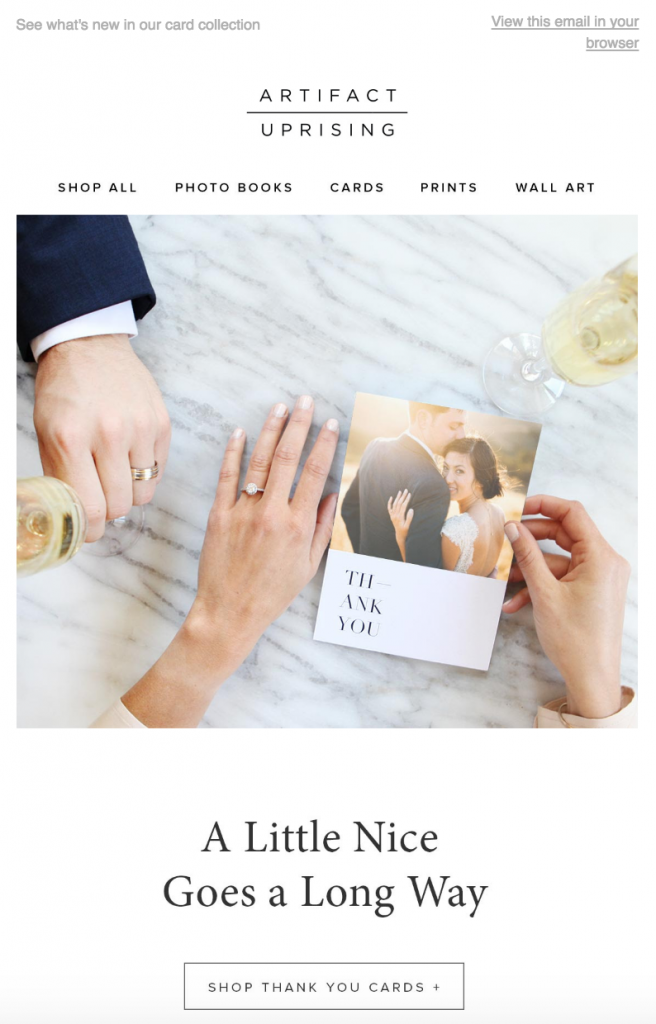
If you want to draw emphasis to your logo alone, stamp it in the center, à la Artifact Uprising below:
Make sure your header spans the full width of the email. Don’t cram too much into your header, though; try to keep it under 150 pixels tall.
You may also want to consider using a navigation bar if you have multiple products or categories to display. Tuck it discreetly between the header and the body copy.
8. Put Key Info “Above the Fold”
In journalism, “above the fold” refers to the front-cover story — the first one readers see (and thus the one that gets them to either buy the paper or move on).
There may not be a literal fold in email marketing, but the concept still stands. If you want readers to keep reading, put your most enticing content at the top of your email. The best place is within the first three inches of email depth.
We’re talking CTA buttons as well as images and text — don’t think you have to wait until the end of the email to urge readers to action. Often, the CTAs with the best engagement are the ones at the top of an email.
Also, make use of the left side of your email. Eye-tracking software has proved that people linger the longest on the left-hand side of the screen, so keep that in mind when placing important content.
9. Keep Body Copy Simple
When writing your email, make your message easy to skim. That means short sentences and paragraphs, ample white space, and formatting cues like bullet points and bolded text.
If you have a ton of text to include, consider using a table of contents, with links to the separate sections so that readers can easily jump to the one they want to see. However, try not to include too much text; not only will that overwhelm readers, it’s also a spam indicator. Include clear links to your web content instead.
At the end of your email, you may want to include an email signature if you’re sending from someone’s real name and email address. Not only does this add a personal touch, it also gives readers someone specific to contact if they have questions or feedback.
10. Add Social Sharing Buttons
One of the worst mistakes you could make in your email marketing campaigns is neglecting to provide social sharing buttons.
Your ultimate goal as a digital marketer is to gain brand evangelists, right? What could be better for your brand than getting customers to share your content on their own social media channels?
Make it easy on them by including social media buttons at the bottom of all your marketing emails. If asking readers to share the email content seems too aggressive or unrealistic, “Follow Us!” buttons work as well. Got a mobile app? Promote that here, too!
We like how Uber displayed its social sharing icons in an understated manner that matches its brand:
11. Don’t Forget the Footer
While often overlooked, the footer is one of the most crucial elements of your marketing emails.
The footer is basically about covering your butt. First off, all commercial emails need to abide by the CAN-SPAM Act, which requires that you provide an opt-out link and your company’s name and physical address in every email you send. You also need to let recipients know why they are receiving this email (i.e. they subscribed at some point).
In addition to being the law, including this information is just a good idea. If you don’t make it easy for your recipients to unsubscribe, they’ll become even more turned off by your business.
The email footer is also a good place to put other contact information, subscription preferences, and links to important pages on your website (such as your new inventory, store locator, or calendar of events).
12. Link to an HTML Version
Once your email is finalized, make sure you enable a web version for those who are unable to view the email in their email client (and for those who want to share your email).
Be sure to include a plain-text version as well. Many email programs will draft this for you, but you’ll want to go in and edit it so that all the funky code from the HTML rendition is removed or replaced. That said, don’t change the copy too much, or it’ll trigger spam filters.
13. Consider the Code
Speaking of code, there are a few things you’ll want to watch out for when designing an email:
- background-image
- @font-face
- max-width
- border-color
- float
Those codes won’t render in certain email clients (ahem, Outlook), so you may want to avoid them altogether.
In general, try to avoid CSS in your emails, as several major email services (including Gmail and Hotmail) strip CSS from the <body> and <head> sections of your email template. Instead, use inline CSS, and keep it simple — avoid CSS shorthand in particular.
14. Design for Simplicity
Above all, simple email templates are the way to go. Not only are they easier for readers to skim and digest, they’re also easier for email clients to skim and digest.
To ensure your email design renders correctly across all email clients, code all structures using tables. Be sure to specify the cell width, and use nested tables — rather than margins and padding — for more complicated layouts.
15. Test, Test, Test!
Finally, to truly find the right formula for your email design, you need to test it.
Before sending an email, send test versions to yourself to see how it renders in different email clients (and whether it ends up in the spam folder).
You should also conduct tests after the send. No two email templates are the same — just like no two readers are the same. Split your list and test variations of your marketing emails to determine your best delivery times, CTA placement, and more.
The right email marketing tool will help you do all these things.
Learn More about Email Marketing
So, are your marketing emails ready for the runway?
If not, that’s okay. As any fashion designer will tell you, developing an eye for both form and function takes time. You’ll want to practice on a few mannequins before calling out the models.
In the end, maybe email design just isn’t your strong suit. That’s when you know it’s time to look for help. See how we can help you with your email marketing strategy.
Win the Inbox with Email Marketing from 9 Clouds »





![Human vs AI A/B Test [Spoiler Alert: Humans Win!]](https://9clouds.com/wp-content/uploads/2024/02/Volvo-dealership-1-600x388.png)