Want To Be A Better Writer? Learn Markdown!
Attention, marketers! If you write with the intent to publish on the web, and you aren’t using Markdown, you’re doing it wrong.
I know, that’s a bold claim — wrong is a strong word, but I stand by it. If you follow this one piece of advice, I promise you you will write faster, have better focus, and spend less time fiddling with code and formatting.
The Secret to Writing Faster Is Flow
The key to being a better, faster writer is flow. According to Dr. Mihaly Csikszentmihalyi:
[Flow is] being completely involved in an activity for its own sake. The ego falls away. Time flies. Every action, movement, and thought follows inevitably from the previous one, like playing jazz. Your whole being is involved, and you’re using your skills to the utmost.
One of the biggest barriers of entry for a writer is distraction. There are countless factors that go into creating a good environment to find your flow, but one that is overlooked all too often may also be one of the most important: your tools.
I know the old axiom It’s a poor carpenter who blames their tools, and I have no doubt you can be an amazing writer with nothing but a piece of chalk and a big enough stretch of sidewalk.
But wouldn’t you rather have tools that aren’t working against you? Marketing moves lightning fast. We have to create content with speed and efficiency.
Your First Problem Is Your First Draft
“So, what’s your writing tool of choice?”
I’ve asked this question to many people over the years, and I am always surprised by how frequently I’m met with a shrug. Really?!
You should have a favorite writing tool. You should know it like you know your own hand. You should be comfortable with it; it should disappear when you start writing.
I won’t tell you what your favorite tool should be, but I’ll tell you what it should never be: your publishing platform.
You shouldn’t be writing in your content management system (CMS). WordPress, HubSpot, Joomla, Drupal . . . whatever your CMS is, that should be the last place your content should go. Not the first.
If you’ve ever published a blog post online, you know these flow-killing frustrations:
- Weird/random spacing issues (line break, paragraph break, div, what?!)
- Backspacing to delete excess lines at the beginning of the document when creating headers
- Bizarre <span> and <div> piling up in the source/HTML view
- Random occurrence of (I hate RON!)
- Accidental reloading of browser windows, resulting in loss of work
The list goes on. Finding and fixing problems with formatting and code can be a huge distraction.
So, how do you stop fumbling and just . . . write?
The Solution Is Simple: Markdown
Your first draft should just be you and your writing. Nothing else. No distractions, no frustration.
How do you accomplish this? Start writing in Markdown. Markdown is a simple, intuitive, plain-text writing syntax. There’s no code to learn, no formatting to go awry.
The Basics of Markdown
With little more than asterisks and hash symbols, you can craft your blog posts in Markdown, then quickly convert the text to HTML to paste into your CMS when you’re ready to publish.
A single # at the start of a line makes it a level-one headline (two ## for level-two headlines, and so on). Bulleted lists are just lines started with asterisks; start your numbered lists with a number.
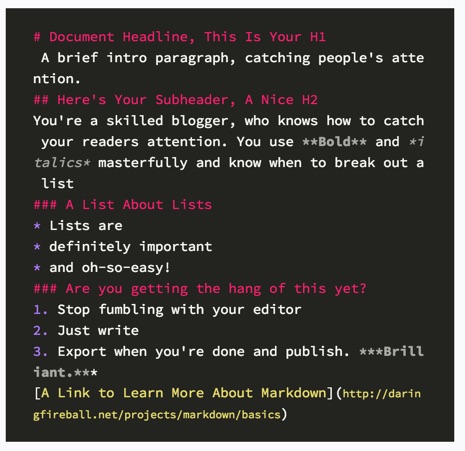
What does Markdown look like? Check it out:
Want to see the first draft of this entire post in Markdown? Here it is in raw, plain text.
Once you get the hang of it, Markdown is a game-changer. The beauty is in its simplicity and agility. With just a glance at the above example, you’ve already learned everything you need to know to get started.
Getting Started with Markdown
Because Markdown is plain text, you really don’t need any special tools to get started. You can start using it immediately in any simple text editor on your computer (or even your phone). When you’re done writing, use an online converter to turn it into HTML code to paste into your blog.
While you don’t need any special tools to use Markdown, it is better with a dedicated editor. Being able to preview your code helps to visualize your work, and most tools come with handy reference guides in case you forget how to do something (like construct tables or insert images).
A Bonanza of Markdown Tools
Here are a handful of my favorite markdown editors. I’m picky, so you can count on these to be polished and feature rich. Of course, I haven’t tried them all (yet), so if none of these strike your fancy . . . keep looking!
Draft | Web | Free
Draft is clean, simple, and 100% distraction free. It doesn’t include syntax highlighting, but Draft makes up for it with its powerful draft revision system. It retains a copy of each of your drafts, so you can go back and see what’s changed.
Draft also allows you to send your document to editors, where they can suggest changes for you to accept (or reject) as you see fit. This is an excellent Markdown editor for collaborative writing.
Dillinger | Web | Free
Dillinger puts your Markdown on the left, with a live preview on the right so you can see how your copy will look in real time.
It can save your work to Dropbox, One Drive, or Google Drive. It can also export as HTML or PDF.
Marxico | Chrome | $15.99/yr
Marxico is a Chrome app that runs like a native app on your Mac or PC. It features side-by-side live preview and syntax highlighting, with tons of color schemes to choose from.
What really sets Marxico apart from other Markdown editors is its seamless integration with Evernote. What you write with Markdown in Marxico renders beautifully in Evernote, ready to be copied and pasted into your publishing tool.
As an added bonus, Marxico has support for Vi/Vim and Emacs key bindings. If you don’t know what that means, that’s okay. But if you do, it’s kind of a big deal.
Ulysses | Mac | $44.99
Ulysses is the ultimate Markdown editor for creatives. As the price indicates, this isn’t an impulse buy — this is for serious writers. But if you’re going to spend several hours a day, every day, in one application . . . this one is worth the price.
Ulysses is beautifully designed and loaded with features while maintaining a completely distraction-free interface.
It features a built-in library organization that syncs to the Apple cloud, so you’ll never lose your work. Ulysses lets you set goals and benchmarks based on time or length, easily break up and reorganize your document with click and drag, and save and export your finished document in any format — from Word to PDF to, of course, HTML.
If you want to write a novel in Markdown, Ulysses is the tool for it. Of course, it works great for blogging too.
iaWriter | Mac, iOS, Android | $8.99
If you’re looking for a well-designed, feature-rich Markdown editor for Mac that won’t break the bank, iaWriter is a great option.
iaWriter includes all the must-have features — including code highlighting, document exporting, and cloud saving — all at a fraction of the price of Ulysses. This isn’t the app I’d use to write my next novel, but it’s one that comes very highly recommended for everything else.
Find Your Editor
These are just a handful of my favorites, but there are countless Markdown editors out there. Try some out, find one you like, and stop wasting time fumbling with your CMS when what you really need to do is just get your words out there.
Now that you’ve got the tools, if you’re looking for inspiration, you’re in the right place. Subscribe to our blog, and we’ll occasionally send out interesting articles and useful resources.




![Human vs AI A/B Test [Spoiler Alert: Humans Win!]](https://9clouds.com/wp-content/uploads/2024/02/Volvo-dealership-1-600x388.png)